
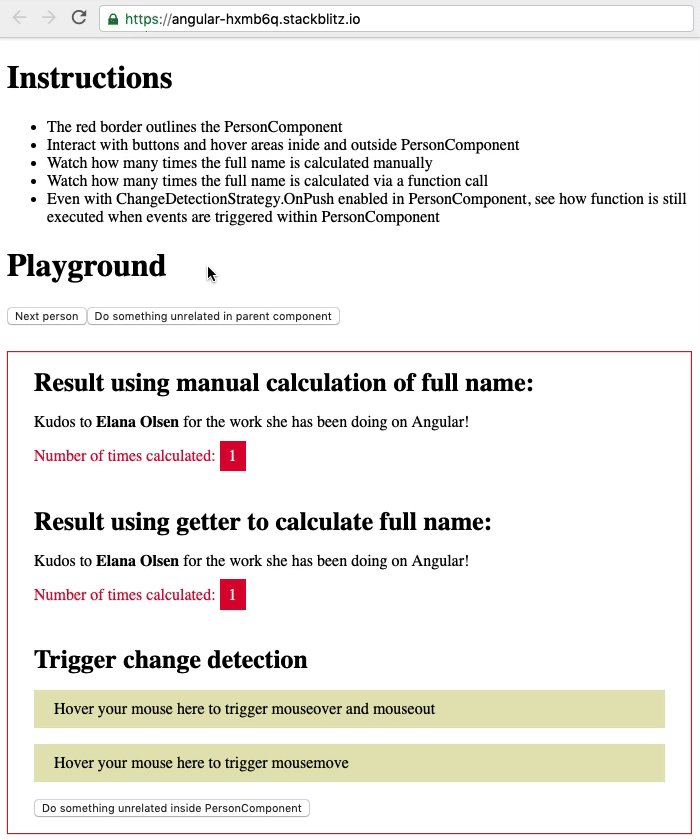
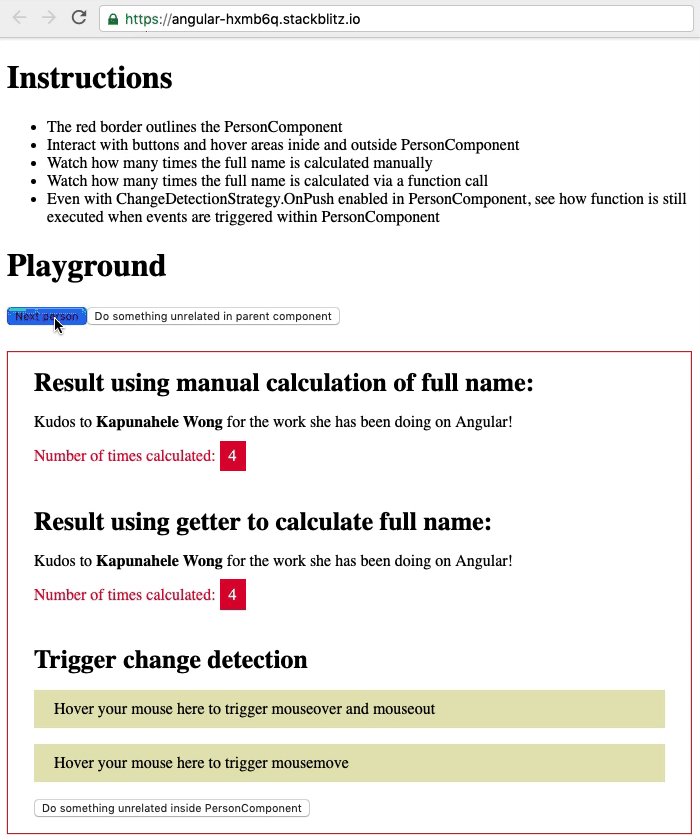
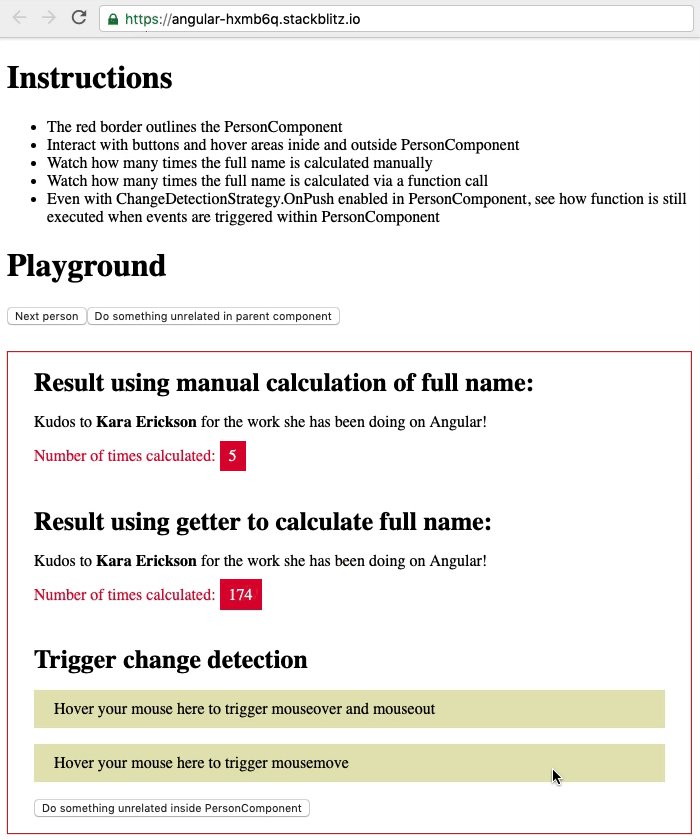
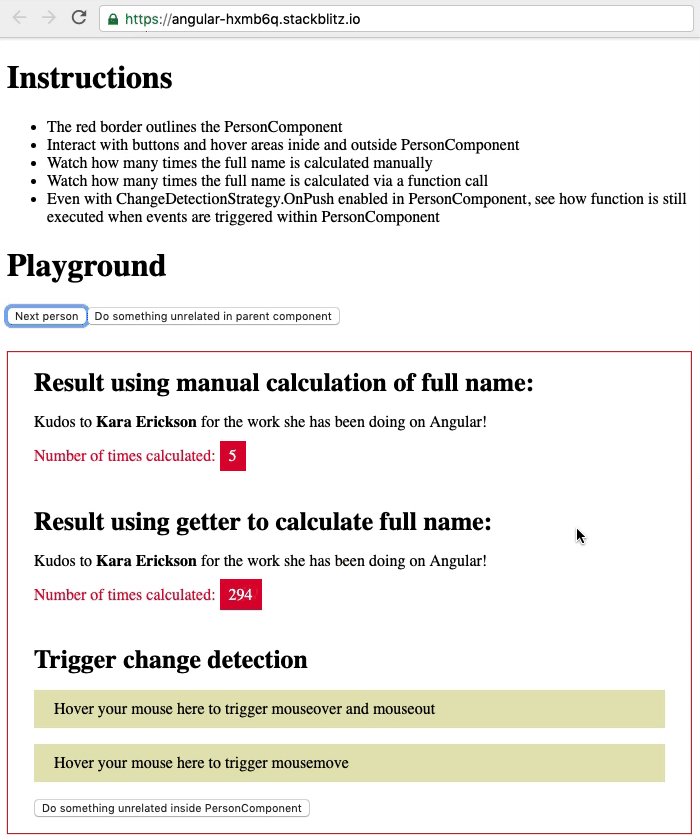
Why you should never use function calls in Angular template expressions | by Jurgen Van de Moere | Product & Engineering at Showpad | Medium

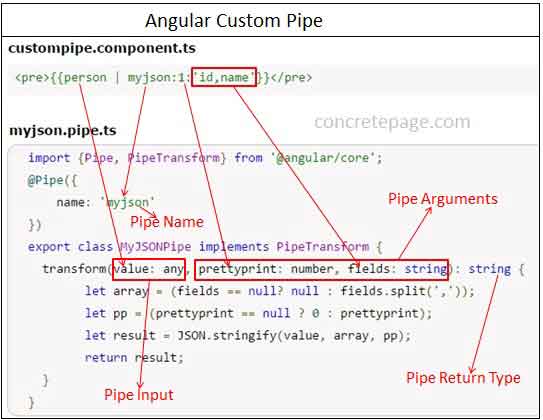
Custom pipes not found within Angular CLI Library · Issue #888 · angular/vscode-ng-language-service · GitHub

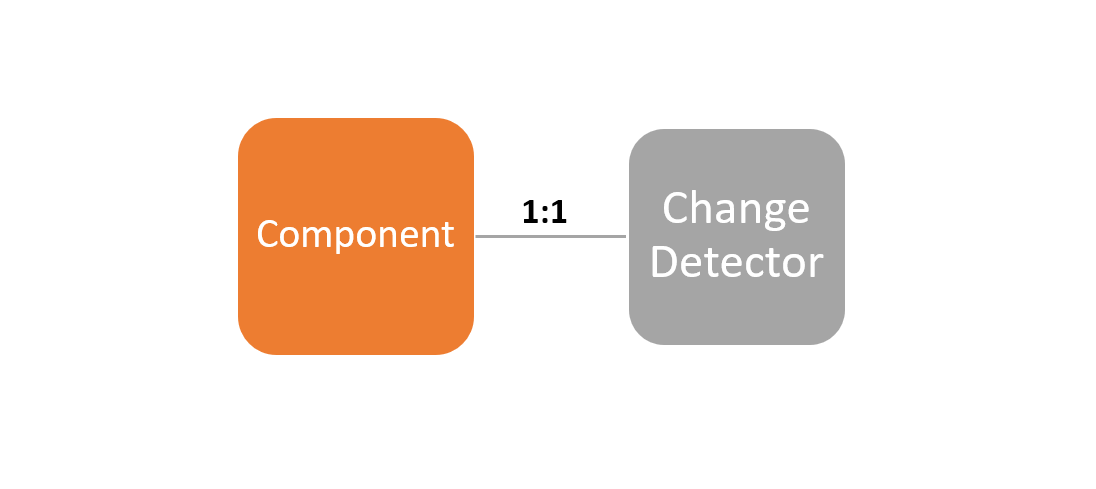
What's The Hype With Angular's OnPush Change Detection? Condensed Angular Experiences - Part 2 - Thinktecture AG
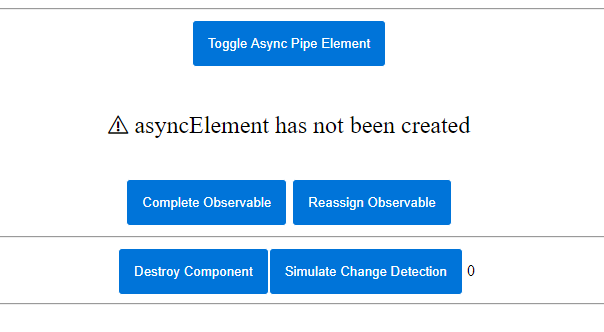
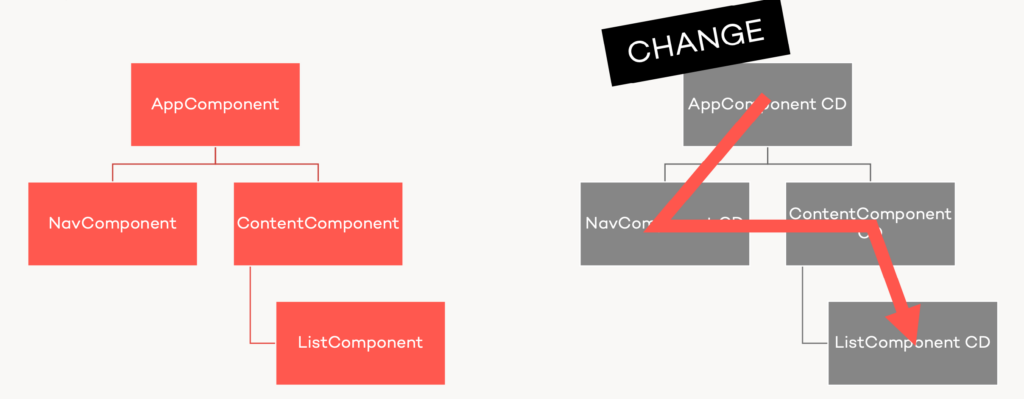
![pipe - Angular 9 (or 2+) does not detect CHANGES, if injected via | async, on the parent's HTML [Input()], if they are too fast - hundreds of milliseconds - Stack Overflow pipe - Angular 9 (or 2+) does not detect CHANGES, if injected via | async, on the parent's HTML [Input()], if they are too fast - hundreds of milliseconds - Stack Overflow](https://i.stack.imgur.com/fWBAX.png)