angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

Accessibility: Expansion-panel header is not marked as focused when tabbing. · Issue #14569 · angular/components · GitHub

html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub
How can I prevent a mat-expansion-panel from opening when clicked? · Issue #17651 · angular/components · GitHub

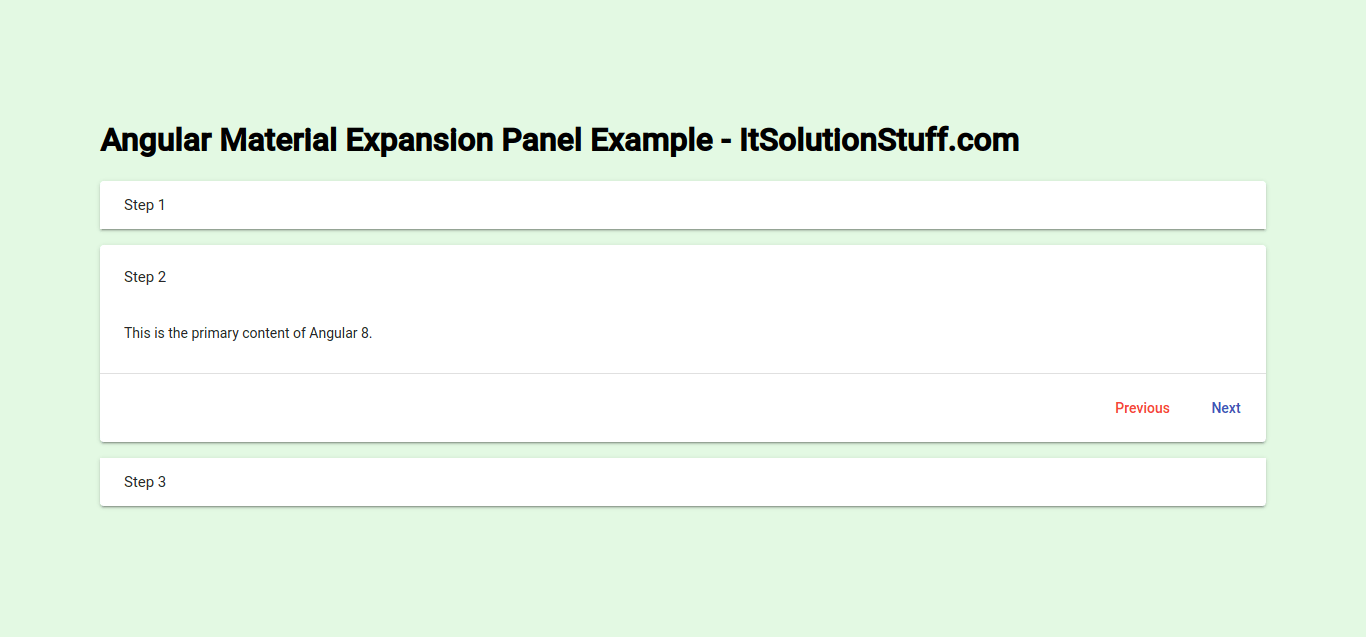
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly

mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub